2020.09.25
WordPress
WordPressからWordPressへのサイトリニューアル時の流れと注意点
 ホームページのリニューアル案件で多いのが、「現在WordPressでサイト運用をしているけど、引き続きWordPressを使ったサイト運用をしていきたい」というものです。
ホームページのリニューアル案件で多いのが、「現在WordPressでサイト運用をしているけど、引き続きWordPressを使ったサイト運用をしていきたい」というものです。
結局は古いWordPressサイトをデザインや機能などを新しくWordPressで作り変えるって作業になります。
まるっと新しく作り直すなら、ホームページの新規制作と変わらないですが、一定期間、WordPressでサイト運用をしていると、「お知らせなどのブログ記事」や「商品情報」や「お問い合わせデータ」など、データベースに保存されている(お客様が管理画面で更新している内容)が溜まっていっているはずです。
せっかく今まで蓄積したデータを「リニューアルだから仕方ない」というのは、あまりにも残念なので更新したデータを残しつつWordPressサイトをリニューアルする方法と注意点をまとめさせていただきます。
※この記事はWordPressサイトを別サーバーに移行する記事ではありません。デザインや機能も一新するホームページのリニューアルの話です。
目次
WordPressからWordPressへのサイトリニューアルの大まかな流れ
現在のWordPressで作られたサイトの現状の状態を確認させていただきます。
WordPressはデフォルトのシステム部分を除いて、外観や機能面に関してはほとんど「テーマ(theme)」に依存しています。
なので、WordPressで作られたサイトは大きく分けると
- (1)オリジナルのテーマを使っている(制作会社などが独自で作成した)
- (2)有料・無料のテーマを使っている
上記2パターンになるかと思います。
どちらにしろ、リニューアル作業の大まかな流れは以下になります。
- (1)お客様の要望をお伺いする
- (2)現在のWordPressの管理画面やサーバー内を見せてもらい、現在の状況を把握する
- (3)要望に応じたリニューアルの方法をご提案させていただく(これは残そう・これは修正しよう・これは新たにつくろうなど)
- (4)リニューアル後のサイト構成を出す(サイトマップとワイヤーフレーム)
- (5)サイトデザイン(TOPページや下層ページなど)
- (6)HTML・CSSコーディング
- (7)WordPressの構築(再構築)
- (8)動作確認など最終チェックの後、納品
特にポイントとなるのが(2)と(3)の部分で、現状のWordPressのデータを少なからず引き継ぐわけですから、注意深く作業しないといけないポイントがあります。
(1)パーマリンクの設定は変わっていないか?

パーマリンクとはWordPressの管理画面で更新する投稿(ブログ機能)で割り振られるURLの事です。
この設定がリニューアル前と後で変わってしまうと今まで更新してきたブログ記事などが別のURLになってしまうので、今までGoogle検索で引っかかっていたページがリセットされてしまいます。
なので、リニューアル前と同じパーマリンクの設定をしておく事をオススメします。
どうしても変更が必要な場合は、リダイレクト処理をかける必要がありますが、ブログ記事が多い場合は選定が必要になります。
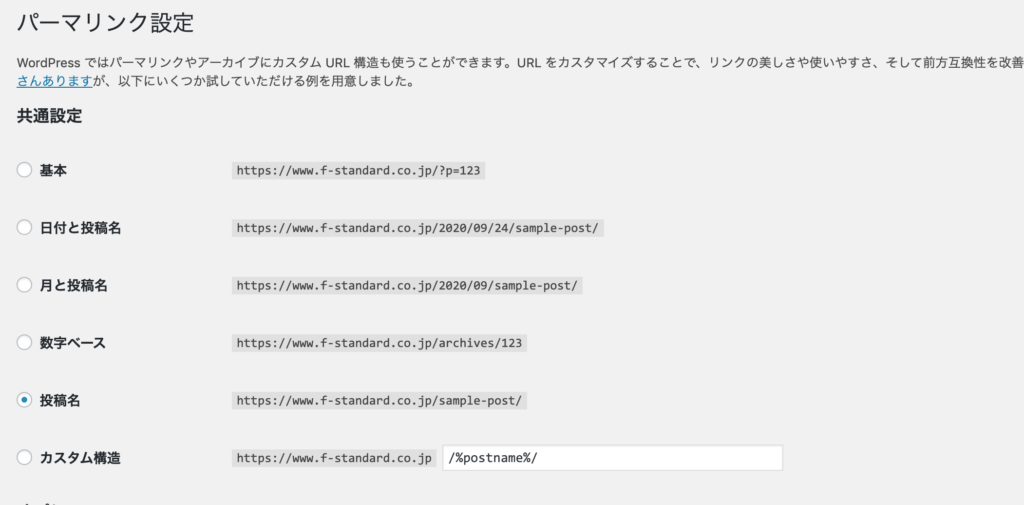
個人的にはURLを個別に識別しやすい(意味をもたせやすい)「投稿名」にするのがいいかと思います。
※弊社のホームページではパーマリンク設定は「投稿名」にしています

(2)meta情報などのサイト情報がキチンと引き継げているか?

検索エンジンに情報として伝えるためのmeta情報がリニューアル前と後で意図せず全然違うものになっていると、検索結果に影響が出てしまいます。(リニューアル前の状態を継承した上で意図的にやっているなら話は別ですが)
あと特にtitleタグがリニューアル前と全然違っていると、これまた検索結果に影響が出てしまいます。
※これは上記のmeta情報よりも致命的です。
デザイン面での外面にこだわりすぎて、内部がおろそかになってしまうのは珍しくありません。
見えない部分もキチンとこだわったホームページ作りが必要になりますね。
(3)プラグインの設定は前と後で問題ないか?

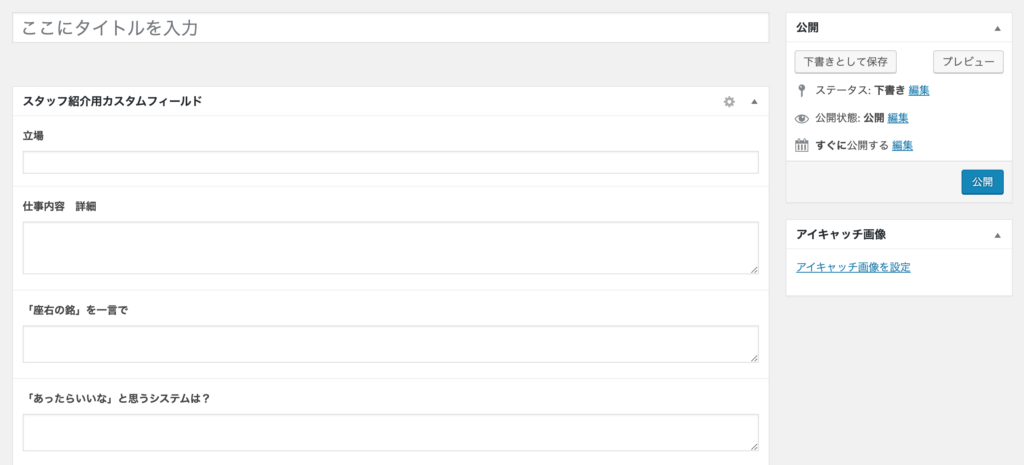
プラグインの中には、投稿の入力をしやすくするようなフィールドを作成するプラグインなどがあります。
リニューアル後にそのプラグインを使用していないと、せっかく入力したデータが表示されなくなってしまいます。
(厳密にはデータベースには残っていますが)
リニューアル作業する前に、上記のようなプラグインを使用していないか確認した上で構築を進めていく必要があります。
↓【例】弊社のスタッフ紹介の投稿フォーム。各項目に入力フィールドが分かれています。

あとはTOPページのスライダーなどを管理画面で更新できるようなプラグインを入れている場合もありますが、これは数枚の画像を再アップすればいいだけなので、リニューアル前のプラグインが古くて更新がされていない場合は、代替え案でプラグインを使わない方法などをご提案させていただきます。
(4)WordPressのバージョン管理はキチンとできいたか?

リニューアル前のWordPressのアップデートはきちんとしていましたか?
セキュリティ面ではもちろんですが、WordPressはこまめなバージョンアップが行われています。
基本的には最新版にアップデートして使うのが推奨されています。
WordPressのアップデートには種類がいくつかあって
- WordPress本体のアップデート
- プラグインのアップデート
- テーマのアップデート(有料・無料で配信されているテーマ)
上記は基本的には同じようにアップデートされているのが望ましいです。
- WordPressの本体がアップデートされた→プラグインで不具合が起こった→プラグインの制作者がアップデートした
- WordPress本体の機能が変わった→今まで使えてたテーマの機能が使えなくなった→テーマの制作者がアップデートした
- プラグインの脆弱性(弱点)が見つかった→プラグインの制作者がアップデートした
などなど、いろんな事情でアップデートされています。
もしリニューアル前のアップデートされていない状態でしたら、プラグインのアップデート・再選定が必要になります。
ただ、テーマ自体はほとんどの場合は作り直すので、サイトの全体像が把握できていれば、問題は起こりにくいかと思います。
こちらは、WordPressのテーマのアップデートにやらかしてしまった話とアップデートの種類についても詳しく書いています。
PHPのバージョンに注意
WordPressの大部分はPHPというプログラミング言語で書かれています。
このPHPにもバージョンがあって、WordPressのバージョンの5.2を使う場合は、PHPにものバージョンが5.6.20以上が必須になります。(※2020年9月時点)
古いサーバーを使っていて、WordPressをかれこれ1年ぐらいアップデートしていない場合は、上記いかのバージョンで運用されている場合があります。「そんな事言われてもPHPのバージョンなんかわからない」と言われるかもしれませんが、大丈夫です。PHP5.6.20以下でWordPress5.2を動かそうとしても、画面が真っ白になって表示できません。
その場合は、サーバーの引っ越しやサーバーでのPHPのバージョンのアップなども必要になる事があります。
(5)GoogleAnalyticsの設定は引き継げるか?

アクセス解析ができるGoogleAnalyticsのアカウントはキチンと引き継げる状態か確認する必要があります。
新しく設定することもできますが今までのアクセスデータが見れなくなってしまいます。
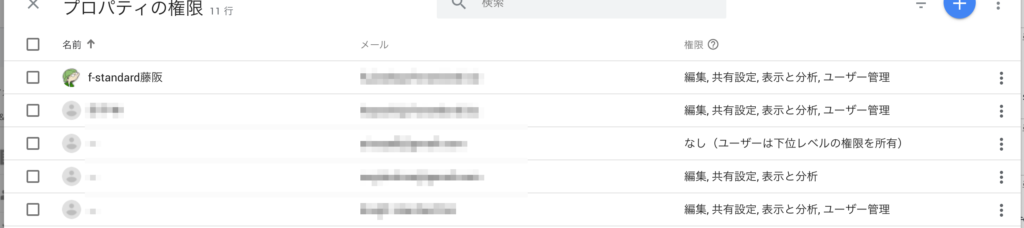
注意点としては、GoogleAnalyticsのアカウントには「見るだけのアカウント」「編集できるアカウント」など権限が分かれています。
リニューアル前のホームページが制作会社もしくはフリーランスに依頼している場合は、最高権限のアカウントが自分達以外の可能性があります。
設定を引き継ぐ前にアカウント権限がどうなっているのか確認する必要があります。
↓※閲覧権限がしかないアカウントはユーザーの追加やAnalyticsの編集機能(目標設定をするとか)が使えません。

まとめ
今回ご紹介した以外にもWordPressにかかわらずホームページのリニューアル作業にはいろいろ下準備が必要になります。
ホームページの情報は大事な財産です。キチンと引き継いだ上でデザイン面や機能面でも向上したホームページにしましょう。
せっかくお金出したのに劣化したホームページが出来上がったっら悲しすぎますよね。
他にもホームページのリニューアル関連の記事があります
ホームページをリニューアルっていつしたらいいの?タイミングがよくわからないって方のために目的やリニューアル前の確認事項などをまとめています。
スマホ全盛の時代より前はPCのホームページのみもしくはガラケー対応(ガラケー対応は大変でした…)のホームページのみの場合もあるかと思います。スマホのみリニューアルしたい場合の方法や注意点などをまめています。