2020.06.16
ホームページ制作
PC用のホームページがあるからスマホだけリニューアルしたい場合の提案方法とは?

スマホやPCでも快適に閲覧できる事を前提としたホームページを作成する「モバイルフレンドリー」をご存知ですか?
2015年あたりからGoogleが提示している事で、「スマホ対応していないホームページは検索順位を下げちゃうよ」という事です。
一時期Google検索結果に「スマホ対応」のラベルが表示されていましたが、最近は表示されなくなりました。これは、ほとんどのサイトがスマホ対応できているので、表示させる必要がなくなったという事らしいですが、Googleからの「もちろんスマホ対応してるよね。できてないサイトはもう知らないからね」という無言の圧を感じます。
ホームページを検索する時はSNSを除けば、非常に使用頻度の高いであろうGoogle検索が推奨している「モバイルフレンドリー」がきちんとできていない(スマホ対応していない)ホームページは今や致命的です。
とはいえ、10年ぐらい前につくってそのままのホームページは未だにスマホ対応ができてない場合があります。それでは、PC版のホームページしかない場合、どういう施策が必要なのでしょうか?
目次
Googleのモバイルフレンドリーテストをしてみる
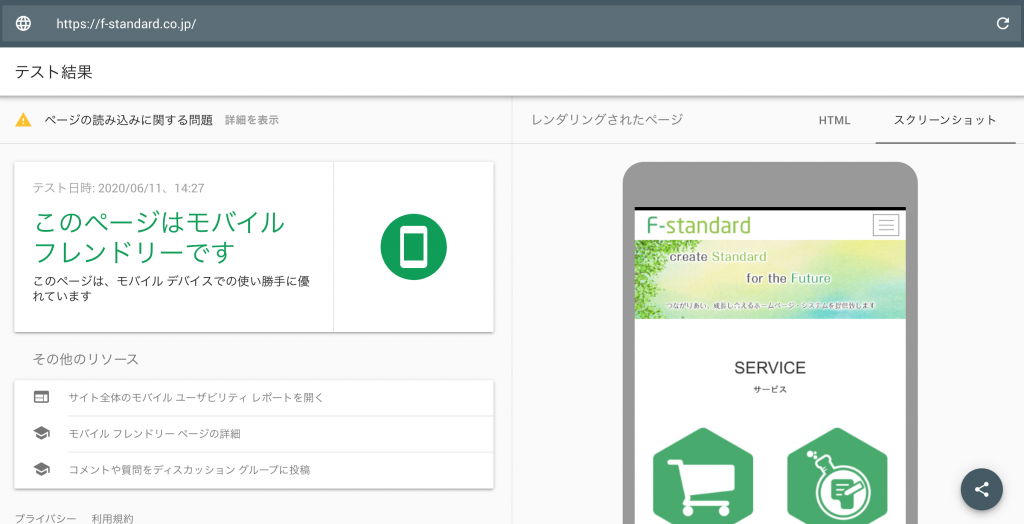
「PC版しかなくてもきちんとスマホで見れてるぞ!」と思う方は一度Googleの「モバイルフレンドリーテスト」で御社のホームページのURLを検査してみてください。
↓スマホ対応ができているホームページは、このように表示されます。

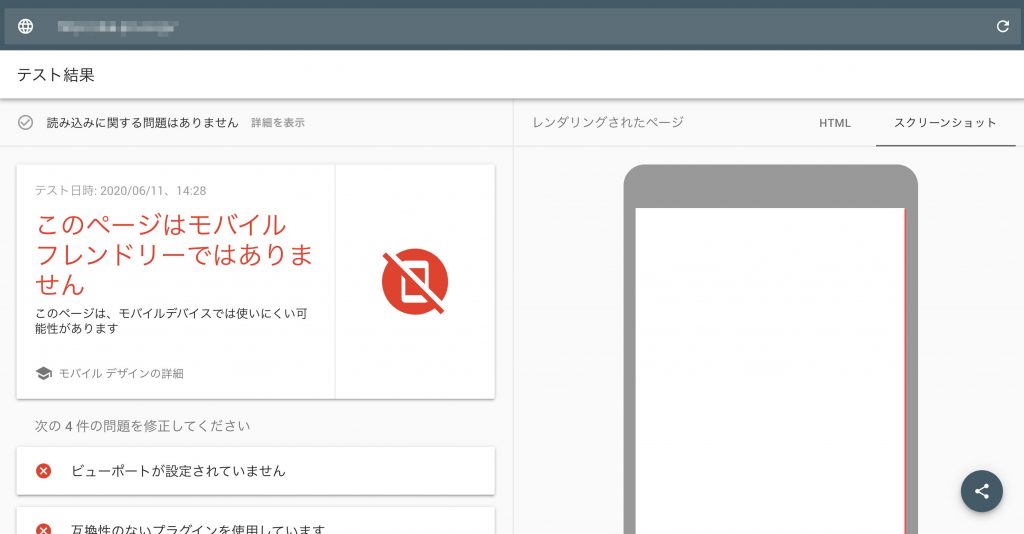
↓スマホ対応ができていな場合はこのような表示になります。

検査したホームページの問題点も表示されます。
原因としては、
- PC版が表示されているので、文字が小さい
- PC版が表示されているので、リンクボタンが小さい
- Flashなどの古い方法でホームページをつくっている(iPhoneではそもそも見えない)
上記理由が多いかと思います。
PCと同じ状態のホームページを表示させているのは、パッと見た感じスマホ対応できてるじゃないかと思われそうですが、ページ内を回遊する時は、拡大させてボタンやテキストリンクを押さないといけないため、利便性に欠けてしまいます。
それでは、実際に現在のホームページをスマホ対応させる方法はどのようにするのでしょうか?
【1】スマホ用のテンプレートを作成する

PC版のホームページを元にスマホ用のデザインを作成します。PCとスマホで別のページが表示されるイメージです。
利点としては、PCとスマホで別々にレイアウトを組んだりできるので、PCとスマホ単体で考えると自由度が高いです。ただし、変更時はPCとスマホのどちらも編集・追加する必要があるので、作業量が2倍になりますし、管理する手間も2倍になります。
スマホを別のテンプレートで用意する場合、URLがPCとスマホで別々になる場合があります。
(例)
PC → https://◯◯◯◯◯◯.com/
スマホ → https://◯◯◯◯◯◯.com/sp/
デバイス(使用してる端末)で別々のURLに、振り分けられます。
ですが、このデバイスごとに別々のURLを指定するやり方はGoogleは推奨していません。
どうしてもやる場合は「この別々のURLは同一のページなんですよ」とGoogleに伝える必要があります。ちょっと専門的な話になりますが「canonicalタグ」を使います。
例えば、スマホサイトにPCの同じページのURLを指定します。
|
1 |
<link rel="canonical" href=" https://◯◯◯◯◯◯.com/"> |
これを全部のページにするには、中々手間がかかりますね…。
その他、細かい設定が必要になりますので、PC版のページ作成を節約した分、別の作業量が増えてしまう可能性があります。
今のPC版のホームページはそのままでスマホ対応してほしいという場合は、こちらの方法でいいかもしれませんが、現在のPCのホームページに問題点はないかもう一度確認するようにしましょう。
【2】レスポンシブWEBデザインにする

レスポンシブWEBデザインは、一つのページ(テンプレート)でPC・スマホ・タブレットの画面幅で切り替えて、適切なレイアウトに切り替えてくれます。
一つのテンプレートで全てのデバイスに対応していますので、管理が【1】に比べて楽です。
レスポンシブデザインが出始めの頃は「レスポンシブデザインにすれば、上位表示される」という情報がネット上に流れていましたが、「PCとスマホで一括でソース管理ができる」という利点に尾ひれがついて「上位表示される」のキーワードが少し独り歩きした気がします。
レスポンシブWEBデザインでしたら、問答無用でスマホ対応させる事はできますが、現在のPC版をそのままレスポンシブ対応できるかどうかを調べる必要があります。
- 1. 問題なく、今のホームページをレスポンシブ対応できます!
- 2. 無理やり頑張れば、なんとかレスポンシブ対応できます…。
- 3. HTMLが古すぎて物理的に対応は難しいです…。
こんな感じでいろんなパターンがありますが、経験則で言うと(1)の場合はあまり経験がないですね。
古いホームページほど、レスポンシブに向いているHTMLが書かれていない(tableとかtableとかtableとか…)ので、レスポンシブ対応させるなら、新しく1からHTMLを書く(もしくはデザインから作り直す)必要がある場合があります。
古いHTMLを再編集して、レスポンシ対応をするぐらいなら、デザイン(もしくはHTML)から作り直す必要があると思っておいたほうがいいと思います。
【3】いっそ、スマホのみのホームページにする

御社のホームページがどのようなジャンルなのか、見極めたうえで、もしかしたら「PCのホームページいらないんじゃないですか?」という結論になる場合もあります。
というのも、サービス内容によっては、見てる人のジャンルが「スマホ:9 PC:1」なんて場合も最近は普通にあります。
そんな時は見出しにもあるようにいっそ、スマホのみのホームページを作るのも一つの手ですね。
こちらのサイトとかは、スマホからの流入のパーセンテージが高いからの決断なのか、スマホ版ページしか存在しません。
あとはスマホ向けのサービスやアプリのサイトなども「PC版が不要」もしくは「経費を抑えるならPC版を除外する」選択肢もあるかと思います。
スマホのみにすると【2】のレスポンシブ対応と同じように、一つのテンプレートになるので、管理が楽です。
費用感を確認して、適切な方法でスマホ対応させましょう
今回3つのスマホ対応の方法をご紹介しましたが、どの方法にもメリット・デメリットはあります。
やはりそれぞれのホームページの種類によって、適正なスマホ対応をする必要があるかと思います。
何にしろ、モバイルフレンドリーに不合格をくらってしまった場合は、一度スマホ対応を含めたホームページのリニューアルを検討してみてはいかがでしょうか?




