2021.07.26
Shopify ECサイト
Shopifyの商品ページのカスタマイズ方法!メタフィールド(metafields)とは?

目次
はじめに
ECサイトの構築プラットフォームとして、定番となってきたShopifyをよく聞く様になりました。
カスタマイズなどもしやすく、アプリも豊富にあり、ビジネス利用も可能なプラットフォームとして、人気になるものうなずけます。
Shopifyについて、詳しく知りたい方はこちらをお読みください。
Shopifyの構築を進めると、「メタフィールド(metafields)」という言葉を聞くようになります。
特に、商品ページのカスタマイズをしようと思えば、メタフィールドは切っても切り離せない機能の一つです。
また、この7月にアップデートされた際に、純正のメタフィールドも利用することが可能になっています。
メタフィールドとはなにか?
純正のメタフィールドと、既存のメタフィールドとがどのように違うのか?
メタフィールドを利用するためのおすすめアプリなどもご紹介します。
純正メタフィールドと既存メタフィールドについて

まず、この7月に大幅なアップデートが実施されました。
このアップデートで、純正のメタフィールドを利用することが可能になりました。
これまでは外部のアプリを利用することで、メタフィールドを構築することが可能でしたが、Shopifyの管理画面内でメタフィールドを設定することが可能になります。
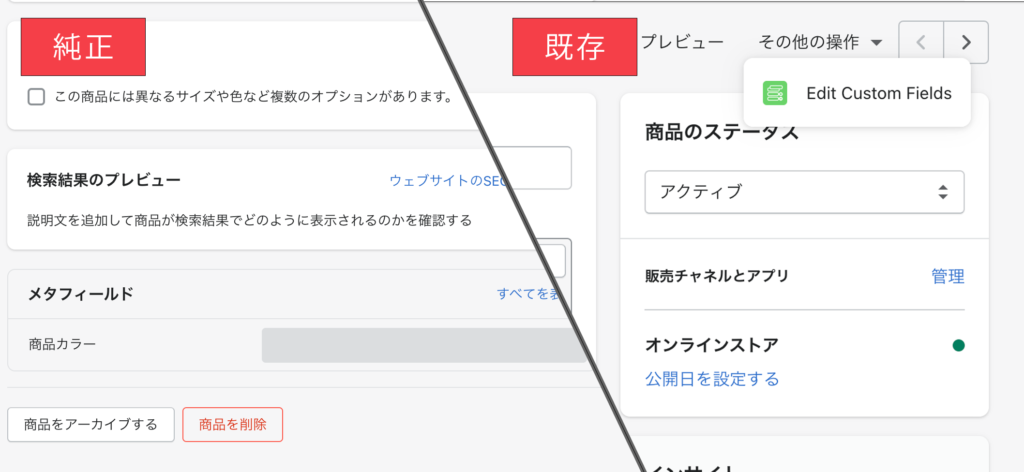
純正と既存のメタフィールドの大きな違いは、商品のデータを登録する際に、商品登録ページから移動するかしないか、ということです。
純正のメタフィールドで設定すると、商品の登録ページで設定項目が表示され、そのページの中で登録することが可能です。
一方、既存のメタフィールドであれば、ページを移動して登録をしなければならず、登録時の煩わしさが出てしまいます。
それでも、リピート入力機能や、HTMLのリッチテキストエディタ、セレクトボックスやラジオボタンなど、既存のメタフィールドだけでしか表現できない登録もあるため、状況に応じて使い分けることが必要です。
純正メタフィールドの設定方法
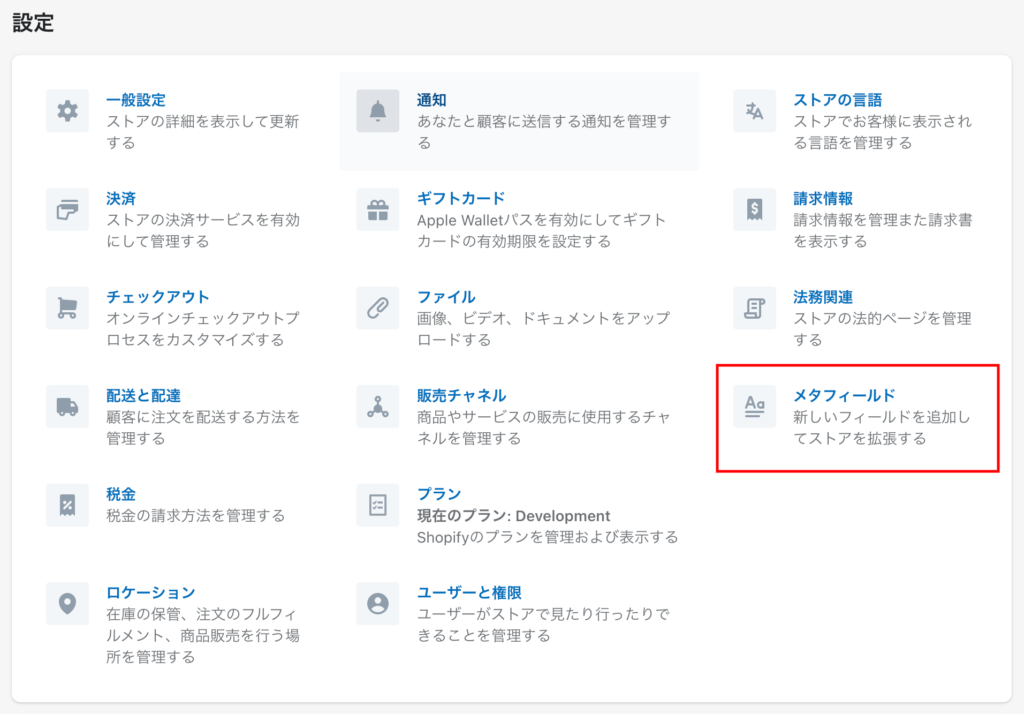
純正メタフィールドの設定は、管理画面の「設定」に存在します。
設定の中に、「メタフィールド」という項目が追加されています。

こちらをクリックすると、メタフィールドの設定画面に移行します。
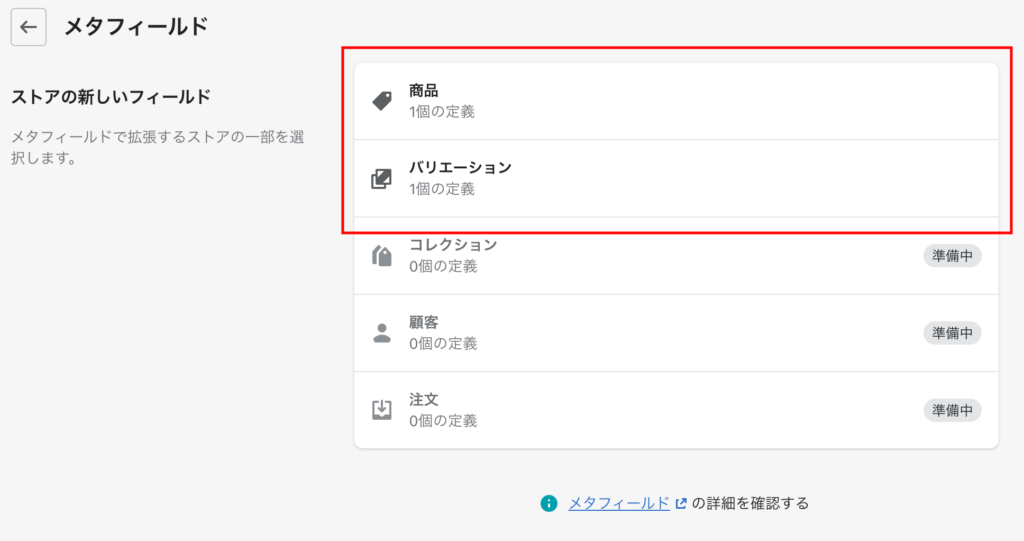
メタフィールドは、商品の他、バリエーション、コレクションなど、様々な機能につけることが可能です。
※ 7月26日現在は、「商品」「バリエーション」のみ許可されております。
今回は、「商品」「バリエーション」のメタフィールドについて、説明させていただきます。

それぞれ登録方法は同じです。
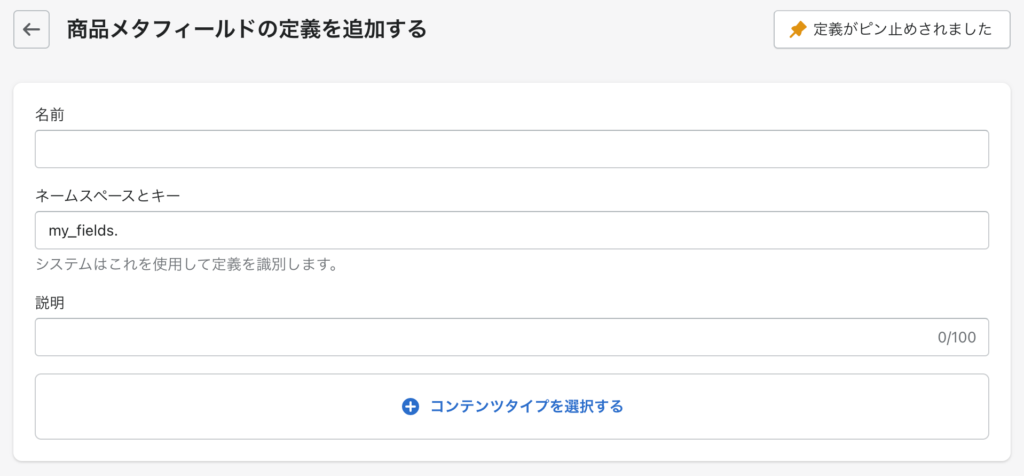
登録したい機能のページで、「定義を追加する」というボタンをクリックすると、下記のような画面になります。

- 名前
- ネームスペースとキー
- 説明
- コンテンツタイプ
コンテンツタイプについて
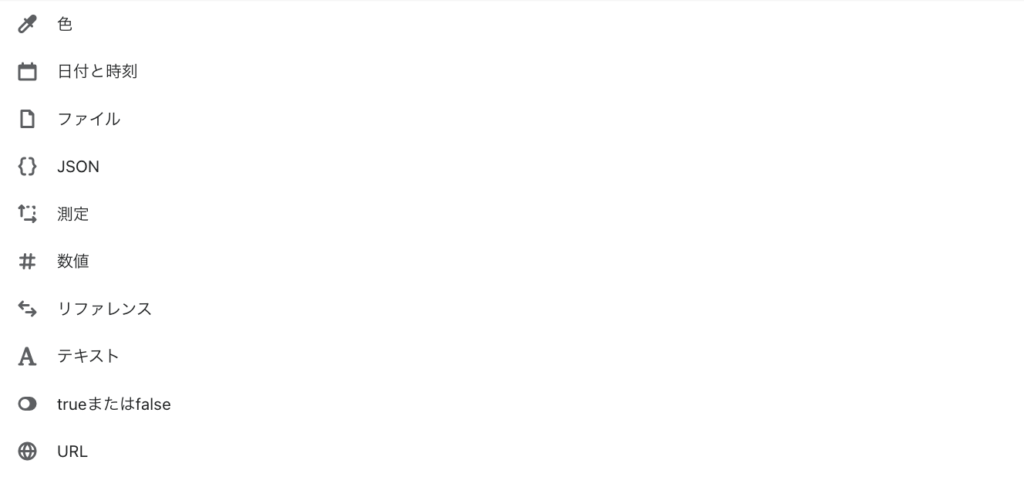
それぞれ設定できるコンテンツタイプは共通しており、いくつものタイプがあります。
下記に説明させていただきます。

色
カラーチャートの設定が可能です。
日付と時刻
「日付」の設定、もしくは「日付と時刻」の設定が可能です。
また、それぞれ最小日程と最大日程の設定も可能です。
ファイル
受け入れ可能なファイルタイプを選択することが可能で、「画像のみを受け付けます」は、JPEG、PNG、GIFのファイル。
「すべてのファイルタイプを受け付ける」を選択すると、その他全てのファイルタイプをアップロードすることが可能です。
ファイルサイズは、20MBの制限があります。
JSON
JSON形式のデータを登録することが可能です。
複雑なデータの登録が可能になります。
測定
「重量」「量」「寸法」から選択することが可能です。
それぞれ、最小と最大の値を登録することが可能です。
数値
「整数」「小数」と両方から選択することができます。
こちらもそれぞれ、最小と最大の値を登録することが可能です。
リファレンス
リファレンスは、登録されているデータから参照可能な機能です。
「ページ」「商品」「商品バリエーション」とが登録できます。
登録時に、データの参照が可能になります。
テキスト
「単一行のテキスト」「複数行のテキスト」とが登録可能です。
文字数を設定することができる他、正規表現で入力ルールを設けることが可能です。
trueまたはfalse
true、もしくはfalseの設定が可能です。
URL
URLを入力できるフィールドを追加できます。
ドメインを制限するなどのルールを追加することも可能です。
変更や削除について
一度設定したコンテンツタイプは、変更することができませんのでご注意ください。
また、メタフィールドの項目を削除する場合は、データも含めて削除するのか、入力項目のみ削除することも可能です。
これまで説明してきたように、コンテンツタイプを設定することで、幅広い設定が可能になります。
それでも、HTMLのリッチテキストエディタを設定したかったり、繰り返しの項目を追加したり、セレクトボックスやラジオボタンなど、より設定に幅をもたせたい場合は、既存のアプリを利用することで実現可能です。
次の項目では、既存のメタフィールドを設定できるおすすめのアプリについて、説明させていただきます。
メタフィールドおすすめアプリ
CUSTOM FIELDS

https://apps.shopify.com/custom-fields-2
概要
セレクトボックスやラジオボタン、チェックボックスはもちろん、リッチテキストエディタ、商品などのリピートフィールドな
ど、幅広い設定項目があります。
また登録のフローも他ページに移動してしまいますが、アプリの中では、比較的わかりやすいUIをしています。
また、CSVでのインポート・エクスポートにも対応しています。
値段
10フィールドまでは、無料で利用することが可能です。
それ以上であれば、14ドル/月からプランが用意されています。
Advanced Custom Fields

https://apps.shopify.com/advanced-custom-field
概要
こちらのアプリもセレクトボックスやラジオボタン、チェックボックスはもちろん、リッチテキストエディタ、商品などのリピートフィールドなど、幅広い設定項目があります。
ただ、商品登録時のインターフェースが若干上記のアプリよりは、わかりにくい部分があります。
こちらも、CSVでのインポート・エクスポートにも対応しています。
値段
以前までは、無料でしたが、現在は「500 Energy points」を超えると$4.99/月の金額が設定されています。
メタフィールドの表示について
メタフィールドの表示ですが、純正のメタフィールドでは、順次テーマがアップデートされて、管理画面の「カスタマイズ」から編集可能になっていくかと思います。
ただ、アプリで設定したメタフィールドや、より細かいカスタマイズが必要な場合、コード編集から商品ページのファイルでも表示することが可能です。
商品ページのファイルで直接コード編集し、メタフィールドを表示するには、下記のプロダクトの変数の中に下記のコードで表示することが可能です。
「product.metafields.メタフィールのハンドル名」
専門的な知識が必要になりますので、直接ファイルを編集する際は、プロに相談することをおすすめします。
最後に
メタフィールドを活用することで、商品ページや、商品一覧などでも幅が広がるカスタマイズが可能になります。
純正と既存のメタフィールドと、2つの方法が存在しており、少しややこしいですが、両方を組み合わせて構築を進めることで、より購入してもらいやすい商品ページにも繋がります。
Shopifyについては、まだまだ日本での情報が少ないと思いますが、不明な点などがあれば、お気軽にご相談いただければと思います。




