2021.07.29
Shopify ECサイト
Shopifyの欧文テーマは日本語にするとダサくなる。決め手はCSSの調整にあり

この記事は
- 「Shopifyテーマ」や「WordPressの外国産テーマ」でいいなと思って購入したのに、自分のサイトに持ってきたら、なんかダサくなった…。
- ホームページをつくる技術はないけど、無料・有料テーマでホームページやECサイトを運営している。
- 自分のホームページのデザインの仕上がりに納得いってない。
上記のような悩み事を持った方に向けて書いています。
ECサイト用のプラットフォームとして、最近知名度をあげだしている「Shopify(ショッピファイ)」ですが、外国産のプラットフォームだけに、日本独自のECサイトの常識とは少し違う箇所があり、外国のECサイトとのカルチャーショックを受けながら構築しないといけない時があります。
Shopifyで見た目(デザイン)の部分に関して構築する際に「Shopifyテーマの選定」というのがあると思います。
「Shopifyテーマ」とは、テンプレートを使ってECサイトのデザインを設定できるものです。
公式の「Shopifyテーマストア」で無料から有料まで幅広いテーマが提供されています。
これは、ブログツールやコーポレートサイトの定番ツールである「WordPress」でも言えることなんですが、やっぱり外国産のシステムだけに欧文(英語)のテーマが多いんですよね。
WordPressは最近は日本語のテーマ作成者が増えていますが、Shopifyももしかたら、今後国産テーマも増えてくるかもしれません。
外国産テーマは日本語の表示を想定していない
その外国産のテーマを見て「おっ、かっこいいやん!ウチで使おう」って入れてみて、日本語にすると途端にダサくなるって事あると思います。
英語って文字数も少ないし、フォントのスタイルが幅広いじゃないですか?
※日本語は「ひらがな」「漢字」「カタカナ」と文字数も多く、WEBサイトでキチンと見れるフォントの種類は英語より断然少ないです。
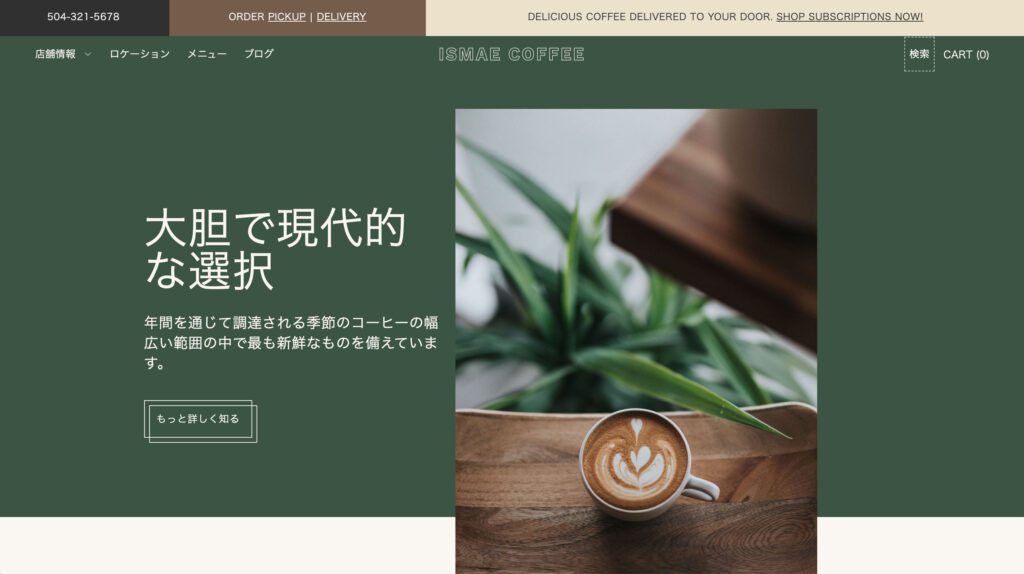
ためしに外国産のShopifyテーマを日本語に変えてみましたが、なんかモッサリしてますよね…。
日本語の意味はGoogle翻訳にかけただけなので、内容については勘弁してください。

なので、欧文ベースのShopifyテーマを使って、日本語を入れたり写真を差し替えたりしたときは、それに合わせてデザインも調整する必要があります。
決め手はCSSでのフォント調整
上記したように外国産のShopifyテーマはあくまで英語をベースに作られているので、日本語を想定していないので、日本語にすると、ブラウザの基本フォントが表示されます。
なので、「フォントサイズ」「行間」「太さ」などがまったく調整されていない状態になってしまいます。
デザインって写真とかビジュアル面に目が行きがちですが、「テキストの読みやすさ」などもデザインとして、非常に重要な要素です。特に情報をキチンと伝えたいWEBサイトにおいては「文字のデザイン」は非常に需要な要素可と思います。
CSSで調整するとこんな感じになります。

メインビジュアル部分のテキストは日本語だと大きく過ぎたので、調整しつつ、行間や字間などつまりすぎている箇所を調整して見やすくしてます。
写真にも気を使おう
ホームページを制作するにあたって、写真は非常に需要な要素です。
無料の写真配布サイトだけを使っていると、どうしてもオリジナリティ要素がかけてしまいます。
できることならオリジナルの写真を使って、ユーザーに興味をもってもらうような写真の選定をするようにしましょう。とりあえず街や空の写真を使うのはやめましょう。
特にファーストビューの写真については、特に気を使うがいいと思います。
ファーストビュー(メインビジュアル)についての重要性はこちらの記事が参考になるかと思います。
まとめ
特に購買意欲を刺激するECサイトにおいて「見た目の良さ」は非常に重要ですが、必ずしも上記で紹介した文字感や行間が正解というわけではなくて、業態やユーザー層などデザインと同じように色んなタイプがあると思います。
ですが、まったく手を加えてないよりは、「どうしたらお客さんに伝わりやすいか」と考えたWEBデザインの方が多くの人に響くことができるんじゃないかと考えています。
もし、今のホームページを満足していない場合は、少しのきっかけで良くなるかもしれません。
お気軽にお問い合わせください。






