2021.05.28
ホームページ制作
会社ホームページでまず何を見せる?メインビジュアルの表現パターンを考える

ホームページのTOPページのメインビジュアルは、ホームページを最初に見た時に目にとまる箇所になります。
表現的にはファーストビューとも言われます。
ネット全般に言えることかもしれませんが、ホームページをテレビ番組や書籍などの情報を入れるコンテンツとして切り分けて考えると、「あっ、ちがうか」と思って離脱(直帰)される可能性やタイミングが高いかと思います。
戻るボタンやブラウザを閉じれば、また別の検索結果が見れるわけですし。
なので、ホームページの第一印象は非常に大事です。
最初から御社の事を興味津々の方はしっかり見るでしょうが、検索してたどり着いたユーザーはてっとり早く情報を得たいと思っているので、「ちがうな」「よくわかんないな」と思ったら、別の検索結果のホームページに流れていってしまいます。
なので、ホームページの最初に見えるメインビジュアルは非常に大事な要素です。
今回は手法や表現方法など、ざっくりしたまとめ方でメインビジュアル(ファーストビュー)のパターンをコーポレートベースでまとめてみました。
目次
(1)スライダーを設置するパターン
画像が「左から右」とか「フワッ」と切り替わっていくアレですね。
お手軽にホームページに動きをつけれるので、昔から重宝されている手法ですが、最近は「そのスライダーの設置は正しいの?」といった議論がよく起こります。
というのも、定番の手法だけになんとなく使っている場合がある印象です。
テキストもなしで、単に抽象的な画像を切り替えているだけでは、何のためにファーストビューをかざっているのかがわからなくなります。
仮にスライダー用に画像を10枚厳選して、流してもそれを全部見てもらえる可能性はほとんどありません。
文字情報のない画像ではユーザーの目線をとどめておくには不十分だからです。
あと、同一スピードを画像で流すと「情報の優先順位が曖昧になる」という弱点もあります。
ただ、定期的なイベントや同一レベルの情報が流れていればいいかもしれません。
その際は、できるだけ次の情報(画像)があるというのがわかるようなデザインが好ましいです。
スライダーを有効的に使っている例
上記サイトは、イベントや告知が定期的に流れているので、ユーザーが見たい情報がないかスライダー内で探すことができます。
あと上手だなと思ったのが、PCでは2枚がメイン画像に表示されていて、スマホではその半分の1枚が表示されています。しかも、画像サイズがPCとスマホで同じなので、管理も非常に楽な印象です。
(2)キャッチコピーと会社を象徴する画像でアピール
ファーストビューが重要だと言っても、ユーザースクロールさせないとうわけではなく、ページ離脱がをどう減らすかが重要かと思います。
「PCのマウスホイール」「スマホの指スクロール」の定番化で、スクロールに関して、ユーザーはそこまで抵抗がないイメージです。
ファーストビューのメインビジュアルでユーザーの心を掴んで、その下にどんどんページを進めていってもらうというホームページの本来のいいところを最大限に活かすために第一印象は非常に重要だという事になります。
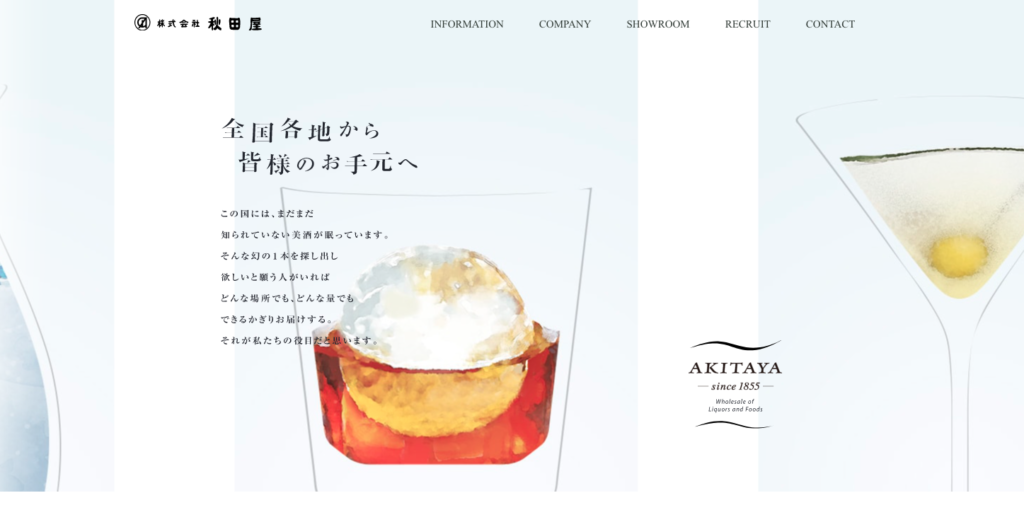
キャッチコピーと画像を有効に使っている例

大きく分類するなら、これもスライダーになるかもしれませんが、右から左に流れる画像は一貫して、会社のイメージを伝えるのにふさわしいお酒のイラストが流れています。
またキャッチコピーやサブキャッチの表現が上手なので自然と目線に入ってきます。
少し動くテキストのアニメーションも絶妙な感じです。
(3)動画を載せるパターン
動画は画像よりも情報量が多く、最近のインターネットの速度が速くなってきたこともあり、積極的に取り入れているところが多いです。画像よりも強制的にその会社のストーリーに引き込むことができるって感じです。
テキストを読むよりも動画の動きの方が伝えれることが多い場合は有効ですね。
ただ、あまりドラマチックにしすぎると、音声が出せないハンデから伝えきれないデメリットもあります。
(音声ON/OFFのボタン設置とかの方法もありますが)
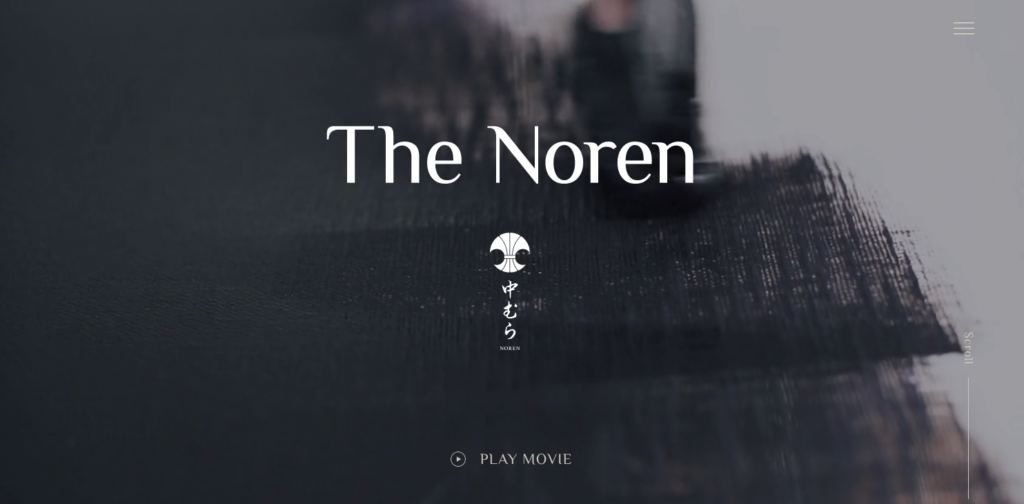
動画を有効的に使っている例
暖簾 中むら東京でのれんの企画・デザイン・オーダーメイド製作

日本文化という歴史の深さを伝えつつ、職人の技・技術を映像で伝えています。
細かいうんちくは抜きにして、「いい仕事してそう」って事が伝わってきます。
ポイントは動画で全て伝えるのでなく、スクロールしてもらって詳細をテキストと画像で伝えているのがスマートです。まさに「つかみはOK」ってやつですね。
まとめ
せっかく、お客様に有益な情報やサービスを提供しいても、見てもらえないと意味がありません。
ホームページが出来てたころよりも情報が多くなっている昨今、1つのホームページでのお客様の滞在時間はどんどん短くなっている印象です。
第一印象で「チェンジ」されずに内面まできちんと見てもらえるような人が一人でも多くできるようなホームページ制作はメインビジュアルから始めていきましょう。
もし、今のホームページが画像だけの左から右に流れるだけのスライダーだったら、一度ご相談いただければと思います。





