2021.09.29
WordPress
WordPressでブログを書く時に必要な最低限のHTMLの知識まとめ

自社のホームページで集客を増やすために行うコンテンツマーケティングの中に「ブログを使って集客をする」というのがあります。
実際、弊社でも定期的にブログを更新し、アクセスアップや集客に役立てています。
ホームページ上の文章はHTMLというソースコードで形成されています。
せっかく苦労して書いたブログコンテンツをできるだけ多くの人に見てもらうには検索結果の上位に表示させる必要があります。
そのためには、HTMLの文章構文から気を使う必要がありますが、書店やAmazoneに売っている「1から始めるHTML」みたいな本を読破するまでもなく、ブログ投稿に必要な必要最低限のHTMLを理解するようにしましょう。
※本エントリーはWordPressを使ってブログ記事を投稿する想定で書いています。
目次
検索エンジンにも人にも理解しやすい文章にしましょう

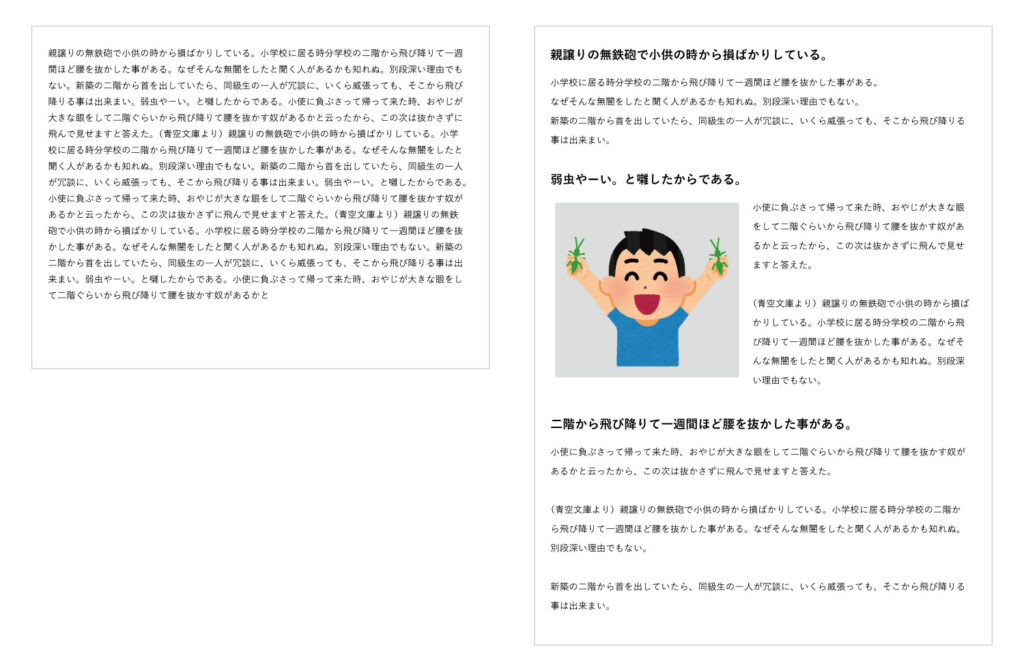
例えば、上の画像を例にすると、右側のほうが段落で別れてたり、大きい文字が見出しになってたり、補足の画像がついてたりと読みやすい構成になっています。
このように見た目部分はCSSというので装飾されます。
見た目が読みやすいと自分のブログをきちんと読んでくれる確率が高くなります。
そのCSSの設定のもとになるのがHTMLになります。
Googleなどの検索ロボットはこのHTMLの構文をもとにどういう文章かを分析します。
なので、内部のHTMLのソースコードにも最低期限の気遣いが必要になります。
(1)見出しタグ <h1>〜<h6>
見出しはブログ内では非常に重要な項目になります。
本の目次にあるような
第1章の大見出しから小見出しに続いて、第2章〜〜、第3章〜
みたいなイメージが近いと思います。
h1〜h6まで用意されているので、ページの構成に合わせて見出しを当てていきます。
諸説ありますが、原則的にh1のタグは1ページに一つにしておくのがいいかと思います。
ブログの場合は、大抵の場合はブログのタイトルがh1になっているかと思います。
|
1 2 3 4 5 6 7 8 |
<h1>ブログタイトル</h1> <h2>大見出し</h2> <h3>小見出し</h3> <h3>小見出し</h3> <h2>大見出し</h2> <h3>小見出し</h3> <h3>小見出し</h3> <h2>大見出し</h2> |
こんな感じで階層になっていくイメージです。
当然見出しの後には、それに付随するテキストが掲載されます。
h1〜h6は基本的に順番に書いていく必要があります。h2からh4にするなど、歯抜けにならないように注意しましょう。
【注意】
hタグはあくまで見出しを指定するHTMLコードになります。
文字を太くしたいとか目立たせたいとかの理由で使用しないようにしましょう。
GoogleChromeの拡張機能でhタグがきちんと記述されているかチェックするツールなどもあります。
HeadingsMap
↓こんな感じで表示させることができます。

(2)段落タグ <p>
WordPressでブログを書いている場合は、基本的に自動に入るので盲目的に使っている人もおおいpタグですが、「Paragraph」の略で段落という意味があります。
文章のひとかたまりを表します。
文章の区切りに1行分空いている場合はpタグに対しCSSがあたっている事になります。(もしくはブラウザのデフォルトのCSSがあたっているか)
【注意】
文字の改行でbrタグがありますが、これは段落内での改行をするためのものなので、文字の間隔をあけるためにbrを乱用するのはやめましょう
↓NG例
|
1 2 3 4 5 6 7 |
文字の行間をあげたい<br> <br> <br> <br> <br> <br> 文字あきすぎ |
(3)引用タグ <blockquote>、<cite>
blockquoteは引用・転載であることを表します。
Googleはコピーコンテンツを嫌います。なので、他にも記載のあるテキストをそのまま使用していると判断するとペナルティのもとになります。
とはいえ、「ブログ内でこの情報によりますとこういう事です」みたいな見解を書く必要がある時があります。
そういう時はblockquoteタグを使い引用元のサイトがある時はciteタグを中に入れます。
|
1 2 3 4 |
<blockquote> HTMLは見出しや段落などの各種要素をタグと呼ばれる表記法を用いマークアップしたテキストファイルです <cite>Wikipediaより</cite> </blockquote> |
(4)画像タグ <img>、<figure>、<figcaption>
画像を読み込む時はimgタグを使います。
WordPressでは画像の読み込みは「メディアの読み込み」で使うので、記述方法には特に気にしなくても良いかもしれませんが、画像の説明にあたるalit属性もきちんといれるようにしましょう。
ブログの時はテキストの補足に対して、画像を入れる場合が多いと思います。
そのimgタグをfigureタグで囲み、その画像の説明文を表示させたい場合はfigcaptionタグを使います。
|
1 2 3 4 |
<figure> <img src="img/sample.js" alt=""> <figcaption>画像の説明が入ります</figcaption> </figure> |
※WordPressでは、管理画面でアップすると自動的に上記のような記述になります。
(WordPressのバージョンによっては表示されない場合もあります)
(5)リンクタグ <a href>
ブログ内で自社のサイトの別ページに飛ばす場合や外部サイトへのリンクを貼るときに使うのがaタグです。
|
1 |
<a href="URLを書く">テキストリンクになります</a> |
【注意】
aタグには同一ウィンドウで開くタイプと別ウィンドウで開くタイプがあります。
別ウィンドウで開く場合はtarget=”_blank”というタグを追加しますが、セキュリティとパフォーマンス上で問題があるとされています。
rel=”noopener” 属性または rel=”noreferrer” 属性と併用して使うのが良しとされています。
|
1 |
<a href="URLを書く" target="_blank" rel="noopener noreferrer">テキストリンクになります</a> |
※ただし、WordPress5.1からは別ウィンドウで開く設定にすると自動的に上記属性は入るように設定されています。
(6)リストタグ <ul>、<ol>、<li>
ブログ内でリストや番号付きリストを書きたい場合はこちらのタグを使います。
ulが通常リストで番号リストはolになります。
|
1 2 3 4 5 6 7 8 9 10 11 |
<ul> <li>リストテキスト</li> <li>リストテキスト</li> <li>リストテキスト</li> </ul> <ol> <li>番号リスト</li> <li>番号リスト</li> <li>番号リスト</li> </ol> |
ulとolでどういう風な見た目になってるかはお使いのWordPressで設定されているCSSによって変わります。
通常の場合はulは「・(中黒の点)」でolは「1.(番号)」になっています。
まとめ
HTMLコードは、今回紹介したルールや注意点を守らなくても、エラーになってしまって、ホームページが見れないとかいう事はありませんが、ページの品質に関わる重要な要素だという事を覚えておいてください。
前述したとおり、検索エンジンにも人にも理解しやすい文章(HTML)にするように心がけ、せっかくのブログコンテンツを多くの人に見てもらうようにしましょう。




