2025.05.20
ホームページ制作
見やすいWebサイトを作りたい!伝えるためのデザインと機能のバランス

こんにちは。営業の吉田です。
私事ですが、最近スマホを買い替えました。
ようやく5G対応の機種になったことで、「これでWebサイトの読み込みもサクサクになるぞ!」と期待していたんです。
でも実際にいろいろなサイトを見てみると───
あれ? 5Gなのに全然表示されないサイトがある…!
読み込みに時間がかかってイライラする…!!(`;ω;´)
とても悲しかったです。回線の問題だけではないんですね…
通信速度が速くなっても、サイト自体の設計が悪ければ表示が遅くなりますし、ユーザーは離脱してしまいます。
このような直近の体験から、「そもそも“見やすいWebサイト”って何だろう?」と改めて考えるきっかけとなりました。
今回は、Web制作に携わる立場として、「見た目」だけでなく、「情報が伝わるかどうか」に焦点をあてた“見やすいサイト”のあり方について整理してみたいと思います。
目次
「見た目が良い」=「見やすい」ではない!
「見た目がオシャレ=いいサイト」とは限りません。
いくらビジュアルが整っていても、
- どこを見ればいいかわからない
- 文字が小さくて読みにくい
- 次のアクション(問い合わせ・購入など)が迷子になる
……こんな状態では、見た目は良くても“見にくいサイト”なんです。
「見やすい」とはつまり、
- 情報の優先順位が明確
- 視線の流れが自然で、迷いがない
- 行動しやすい導線設計(ボタンやリンクなど)
というように、“ユーザー目線での使いやすさ・わかりやすさ”が確保されていることが重要です。
見やすさを損なう主な原因と改善ポイント
1. アニメーションの使いすぎ
動きのあるデザインは目を引く一方で、表示速度の低下や視線の分散を招くことがあります。
とくにスマホユーザーや通信環境が不安定な状況では、読み込みが遅い=ページを閉じられる原因になります。

ただし、誤解してほしくないのは、アニメーション=悪ではないということ。
たとえば、デザイン事務所や映像制作など、世界観やクリエイティブ性を打ち出したいサイトでは、アニメーションが強力な武器になることも多々あります。
重要なのは、「何を伝えるために使っているか?」という視点です。
意味のある動きなら歓迎。意味のない装飾なら再検討。このバランスが非常に大切です。
💡 ポイント
「伝えたいこと」が明確にあるアニメーションは◎
ただし、“なんとなくオシャレだから”は見直しのサインです。
参考サイト(良い例): ジェイエムシー株式会社
このサイトでは、斜めに開くローディングやスクロールに合わせたアニメーションが効果的に使われており、視線誘導に優れています。 アニメーションが過剰にならず、情報伝達をサポートする好例です。
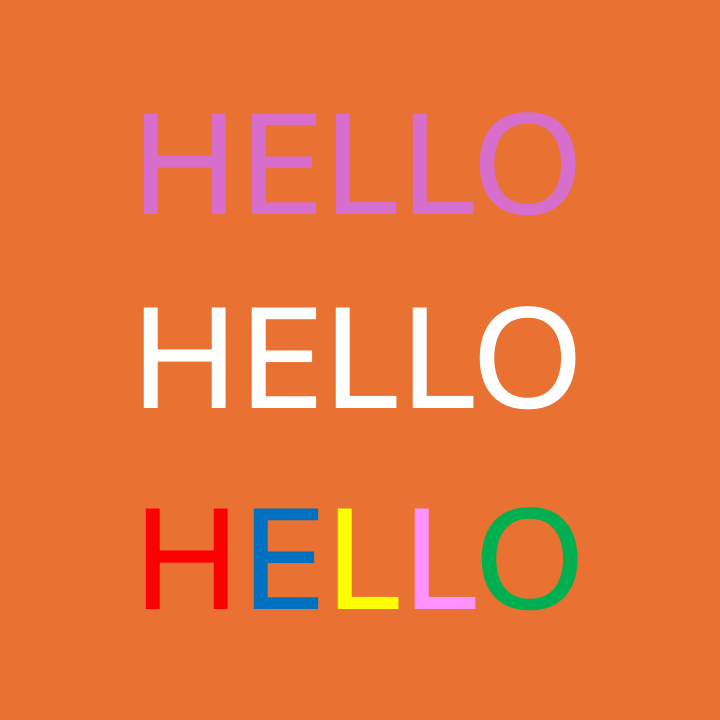
2. 色の使い方がちょっと惜しい
見た目はオシャレでも、次のような色使いはNGです。
- 背景と文字の色が近すぎて読みにくい
- いろんな色を使いすぎて、視線が定まらない
- 強調したい情報が埋もれてしまっている
これらはすべて「デザイン的にはおしゃれ」でも、ユーザーにとっては見にくいサイトになります。

色は視覚的な装飾であると同時に、情報の階層・優先順位を示す「機能」でもあることを意識しましょう。
また、視覚障がいや色覚特性を持つユーザーにとっても、色のコントラストや配色の工夫はアクセシビリティの観点から非常に重要です。
“誰にとっても見やすいデザイン”を意識することが、結果的に多くの人にとって使いやすいサイトにつながります。
💡 ポイント
「目立たせたいところはしっかり目立つ」ように色を使い分けましょう。
色数は絞ったほうがスッキリします◎
また、ユニバーサルデザインの視点で、誰にとっても見やすい配色を意識することも大切です。
参考サイト(良い例) : オリコン株式会社
ロゴに使われているカラーや図形を活用したコーポレートサイトです。シンプルでも、企業の特徴を活かしたデザインが参考になります。
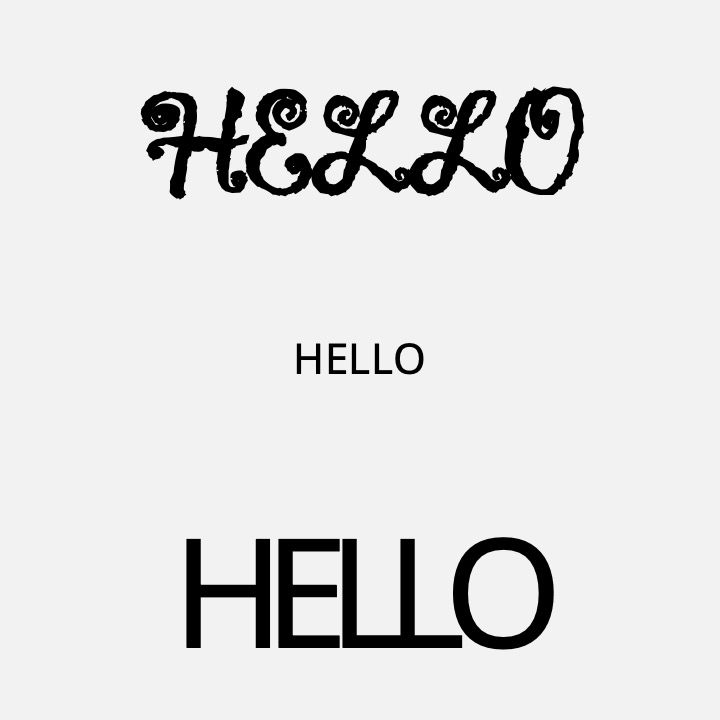
3. フォント・文字サイズ・行間のミス
どんなに良い内容でも、読まれなければ意味がなくなってしまうので非常にもったいないです。
- フォントが装飾的すぎて読みにくい
- 小さすぎる文字サイズ(特にスマホ)
- 行間が詰まりすぎて目が疲れる

文字の可読性は、ユーザーがサイトを最後まで読むかどうかを左右する最重要ポイントです。
基本的には「万人が読める」「目にやさしい」デザインを基準にしましょう。
特にスマホユーザーには読みやすさが何より直結してきます。
💡 ポイント
誰が見ても読みやすいように、基本は「シンプル&見やすさ重視」がおすすめ。
最低限の文字サイズと行間を確保するだけで、かなり見やすさが改善できます。
参考サイト(良い例) : LOGOS LAND
ゆったりとした文字サイズと余白設計により、視認性が高く読みやすい構成になっています。視線の流れを妨げないシンプルなフォント選びも、可読性の向上に貢献しています。
4. 情報の詰め込みすぎ
特にありがちなのが、「トップページに全部詰め込みたくなる」ケース。
「せっかくだから全部見せたい!」という気持ちは非常に分かるのですが、ファーストビューで情報過多になってしまうと、「何を見ればいいかわからない」状態に陥り、特に初見ユーザーは「うっ…」となって離れてしまうかもしれません。
ページ構成は、1ページ1目的を基本に、ユーザーが段階的に情報を得られるように設計すると、結果的に見やすくなります。
💡 ポイント
情報は「小出し」くらいがちょうどいいです。
ページ構成も、「1ページ1メッセージ」を基本に設計しましょう。
参考サイト(良い例):株式会社ユーティル
白を基調にしたシンプルな設計で、情報が整理されており、ユーザーが迷わず目的の情報にたどり着ける構成になっています。
5.そもそもモバイル対応していない
現在、多くのユーザーがスマートフォンからWebサイトにアクセスしています。
ゆえに、スマホ対応がされていないサイトは閲覧時のストレスが大きく、離脱率が非常に高くなります。
特にスマホでは、「指で操作する」という特性から、以下のような点が重要になります。
- スクロールのしやすさ
- ボタンの押しやすさ
- 情報がコンパクトにまとまっているかどうか
こうした点が少しでも不便だと、ユーザーはすぐに離れてしまいます。スマホからの見え方を最初に考えて設計する「モバイルファースト」の考え方が、今やWeb制作の基本となっています。
参考サイト(良い例): 株式会社メルカリ
スマートフォンでの閲覧を最優先に考えたモバイルファーストのデザインが特徴で、PCでも快適に閲覧できるよう工夫されています。
また、PCで開いてもスマホと同じような表示をあえて採用するサイトも増えています。
参考サイト(良い例):みんなに聞いた!楽天モバイル通信簿 | 楽天モバイル
モバイルファーストで設計された縦スクロール中心のUIが特徴で、PCでもスマホと同様の表示をあえて採用しています。
完全にモバイル向けに最適化されたUIで構成されており、そのままPCでも閲覧される設計です。スマホ対応は「やった方がいい」ではなく、「やっていないと見てもらえない」時代に突入していますね。
6.表示速度も見やすさの一部!
どれだけデザインが整っていても、「開くのに5秒かかるサイト」はユーザーにとってストレスです。実際、「3秒以上かかると約半数が離脱する」というデータもあります。
速度低下の主な原因は以下の通り。
- 重すぎる画像や動画
- アニメーションや外部スクリプトの多用
- サーバー性能の不足

「速く開いて、すぐ見られる」というのも、立派な“見やすさ”です!
参考サイト(良い例):阿部寛 公式ホームページ
表示が早いと有名なサイトですね。画像やスクリプトを最小限に抑えた設計で、圧倒的な表示速度を実現。ストレスなく閲覧できる好例です。
まとめ:見やすさとは「伝わる」こと
Webサイトの見やすさは、単にデザインが整っているかどうかではなく、
情報が正しく、スムーズにユーザーに届くかどうかで決まります。
- 意図のある動きや装飾があるか
- 情報が整理され、視線の流れが自然か
- スマートフォンでも快適に操作できるか
- 表示速度にストレスがないか
こうした点を見直すことで、「見やすい=伝わる」サイトに近づけることができます。
弊社では、デザイン性と機能性を両立したWebサイト制作を行っております。
見た目の美しさだけでなく、情報設計や導線、読みやすさを総合的に設計し、目的に合った「伝わるサイト」をご提案します。
「今のサイトが見にくいと感じている」
「ユーザーにもっと伝わる構成にしたい」
そんなお悩みがございましたら、ぜひお気軽にご相談ください。
貴社の課題に合わせた最適な改善策をご一緒に考えさせていただきます!




