2021.10.28
ホームページ制作
WEBデザインにおける○○な感じのデザインとはどんなのがあるのか?【デザインテイストの話】

WEBデザインって、業種とかホームページのタイプによって、デザインイメージが違う場合もありますが、その中でもオリジナルなテイストを出すにはデザインテイストの引き出しを多く持っている必要があります。
とはいえ、ホームページを依頼する側がデザインイメージを持っていない場合は、まずはお客様とデザインテイストをどういう方向にするのかをすり合わせる必要があります。
今回は「◯◯な感じのデザイン」というイメージで6種類のデザインテイストをまとめてみました。
※今回紹介するサイトは以下のギャラリーサイトを参考にしました。
SANKOU! | Webデザインギャラリー・参考サイト集
目次
(1)配色多めでポップな感じのWEBデザイン

【参考】無二保育園 | 遊びこそ豊かな学び | 葛飾区の認可保育所
明るく、楽しいイメージを伝えたい時によく使われるデザインパターンです。
配色が多めな中で、メインカラーやアクセントカラーなどの使用頻度の高い色を設定するのも重要です。
四角や直線が多く使われるWEBデザインの中で、曲線やポップなアイコンなども使われます。
ユーザ層的には若い人をターゲットにしている場合によく使われる印象です。
あと、いろんなイメージを持つ多様性の意味合いをもたせる事もできますね。
(2)人物をメインに使ったメッセージ性の強いWEBデザイン

【参考】SAWAMURA RECRUIT|澤村-新卒採用サイト
有名人を起用したり、採用サイトだったりとか、語り手のメッセージ性を強めるには、実名制が重要なので、「この人がこんな事を言ってるのを聞いてほしい」という時は、こちらのデザインが有効かと思います。
その人物のキャタクターによっては、カチッとしたデザインになったり、ポップなデザインになったり、テイストは色々変化しそうです。
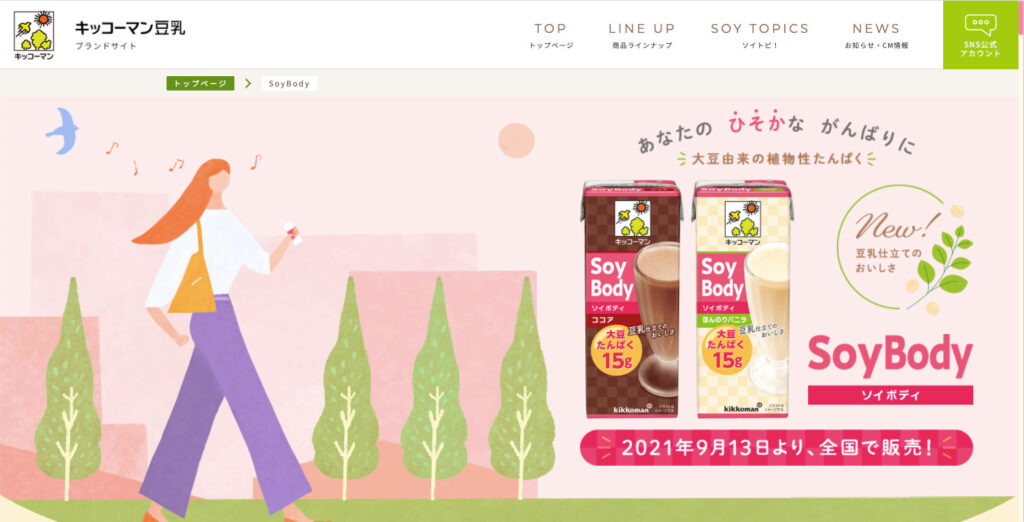
(3)イラストなどを使ったかわいい感じのWEBデザイン

イメージのあうイラストを使用して、全体的に配色を暖色系などにして、可愛らしいイメージのWEBデザインです。(ガーリー的な感じとも言えますね)
親しみのあるイメージを持ってほしい場合などはこちらのデザインテイストがいいかもしれませんね。
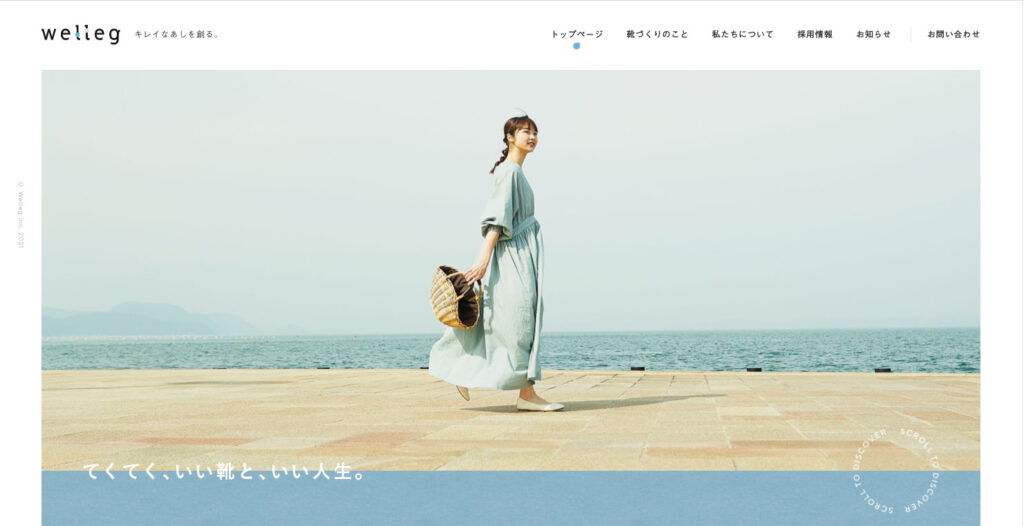
(4)画像をメインに使ったシンプルなデザイン

【参考】株式会社Welleg(ウェレッグ) | 1925年創業。香川県のレディースシューズメーカー
配色は少なめにメインビジュアルに画像をドーンと配置して、全体的にシンプルな構成になっています。
デザイン構成がシンプルだけに空間やテキストの文字感など、気をつける箇所が多く、簡単そうに見えて実は緻密な工夫がされていたりします。
あとは、1枚の写真の破壊力というかメッセージ性が需要な要素になってきますね。
(5)寒色を使ったクールな感じ(高級感ともいうかも)のWEBデザイン

【参考】押しバネ・線加工等スプリングの製造全般|大阪|阪神精密発条株式会社
かためでスタイリッシュな感じですね。
赤とかネイビーとかと白のコントラストをハッキリした配色が特徴で、コーポレートサイトに多いデザインかもしれませんね。フォントを明朝体とかにして高級感を出す場合などもあります。
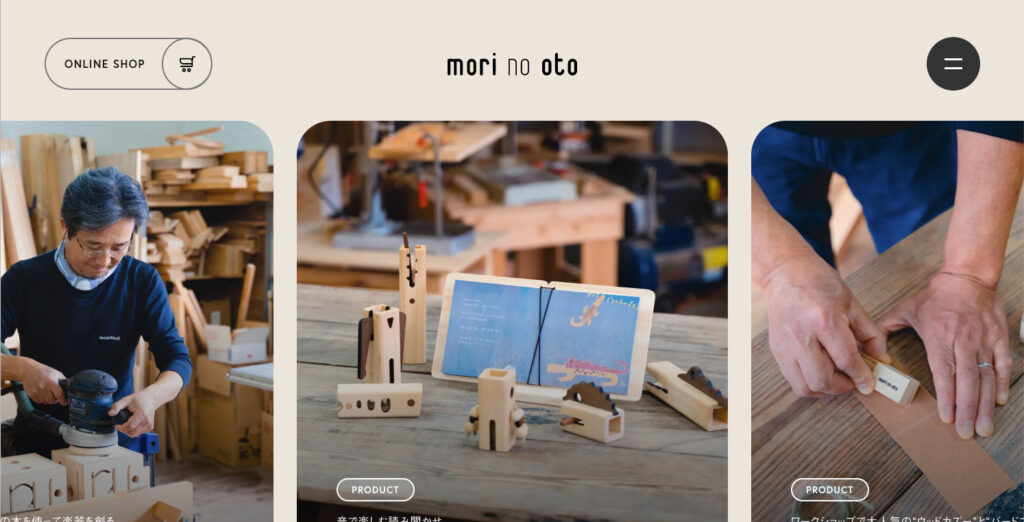
(6)配色は薄めなナチュラルな感じのWEBデザイン

【参考】岡山の楽器とおもちゃ製作 – mori-no-oto
やさしい感じのイメージを持ってもらいたいなら、こちらのデザインテイストが有効です。
配色も全体的に薄めで、写真も暗めより明るめの加工がされています。
まとめ
上記にアニメーションが加わったりすると、また印象が変わります。
ホームページを閲覧していて、「なんかこのサイトのデザイン他でも見たことある気が…」ってなった事ないでしょうか?
特にブログ系のサイトの大半はWordPressというCMSで作られているんですが、配布されている人気テーマを使っていると見た目は似た感じになってきます。
ホームページで重要なのは中身のコンテンツですが、そのオリジナルなコンテンツを彩るデザインも重要な要素だと思います。
デザインのイメージを依頼者と制作側で共有することで納得いくホームページができあがると思います。
デザインテイストが統一されたホームページというのは美しいです。
テイストをはっきり決めてデザインにとりかからないと、どうしても自分の中での定番デザインになっちゃいがちでして、色んなWEBサイトを見たり、WEBサイトに限らず色んな物を観察して、デザインのひきだしを広げるのもWEBデザイナーとして大事な事だなぁと思いながら、今回は以上にさせていただきます。




